安卓手机设计规范
| smartphone 设备名称 | 操作系统 | 尺寸 in | PPI | 纵横比 | 宽 x 高 dp | 宽 x 高 px | 密度 dpi |
|---|---|---|---|---|---|---|---|
| Android One | Android | 4.5 | 218 | 16 : 9 | 320 x 569 | 480 x 854 | 1.5 hdpi |
| Google Pixel | Android | 5.0 | 441 | 16 : 9 | 411 x 731 | 1080 x 1920 | 2.6 xxhdpi |
| Google Pixel XL | Android | 5.5 | 534 | 16 : 9 | 411 x 731 | 1440 x 2560 | 3.5 xxxhdpi |
| Moto X | Android | 4.7 | 312 | 16 : 9 | 360 x 640 | 720 x 1280 | 2.0 xhdpi |
| Moto X 二代 | Android | 5.2 | 424 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Nexus 5 | Android | 5.0 | 445 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Nexus 5X | Android | 5.2 | 565 | 16 : 9 | 411 x 731 | 1080 x 1920 | 2.6 xxhdpi |
| Nexus 6 | Android | 6.0 | 493 | 16 : 9 | 411 x 731 | 1440 x 2560 | 3.5 xxxhdpi |
| Nexus 6P | Android | 5.7 | 518 | 16 : 9 | 411 x 731 | 1440 x 2560 | 3.5 xxxhdpi |
| Samsung Galaxy S8 | Android | 5.8 | 570 | 18.5 : 9 | 360 x 740 | 1440 x 2960 | 4.0 xxxhdpi |
| Samsung Galaxy S8+ | Android | 6.2 | 529 | 18.5 : 9 | 360 x 740 | 1440 x 2960 | 4.0 xxxhdpi |
| Samsung Galaxy Note 4 | Android | 5.7 | 515 | 16 : 9 | 480 x 853 | 1440 x 2560 | 3.0 xxhdpi |
| Samsung Galaxy Note 5 | Android | 5.7 | 518 | 16 : 9 | 480 x 853 | 1440 x 2560 | 3.0 xxhdpi |
| Samsung Galaxy S5 | Android | 5.1 | 432 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Samsung Galaxy S7 (S7, S6, S6 Edge) | Android | 5.1 | 576 | 16 : 9 | 360 x 640 | 1440 x 2560 | 4.0 xxxhdpi |
| Samsung Galaxy S7 Edge | Android | 5.5 | 534 | 16 : 9 | 360 x 640 | 1440 x 2560 | 4.0 xxxhdpi |
| Smartisan T2 | Android | 4.95 | 445 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Smartisan M1 | Android | 5.15 | 428 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Smartisan M1L | Android | 5.7 | 515 | 16 : 9 | 480 x 853 | 1440 x 2560 | 3.0 xxhdpi |
| 坚果 Pro | Android | 5.5 | 403 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| OnePlus 5 | Android | 5.5 | 401 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| OnePlus 3T | Android | 5.5 | 401 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Oppo R9s (R9s, R11) | Android | 5.5 | 401 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Oppo R9s Plus (R9s Plus, R11 Plus) | Android | 6.0 | 368 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Oppo A57 | Android | 5.2 | 282 | 16 : 9 | 360 x 640 | 720 x 1280 | 2.0 xhdpi |
| Oppo A59s | Android | 5.5 | 267 | 16 : 9 | 360 x 640 | 720 x 1280 | 2.0 xhdpi |
| Oppo A37 | Android | 5.0 | 293 | 16 : 9 | 360 x 640 | 720 x 1280 | 2.0 xhdpi |
| 小米MIX | Android | 6.4 | 362 | 17 : 9 | 360 x 680 | 1080 x 2040 | 3.0 xxhdpi |
| 小米Note 2 | Android | 5.7 | 386 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| 小米6 | Android | 5.15 | 428 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| 小米5s | Android | 5.15 | 428 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| 小米5s Plus | Android | 5.7 | 386 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| 小米Max | Android | 6.44 | 342 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| 红米Note 4 (4, Note 4X) | Android | 5.5 | 403 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| 红米 4 (4, 4X) | Android | 5.0 | 296 | 16 : 9 | 360 x 640 | 720 x 1280 | 2.0 xhdpi |
| Vivo X9 (X9, X9s) | Android | 5.5 | 401 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| Vivo X9 Plus (X9 Plus, X9s Plus) | Android | 5.88 | 375 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| HUAWEI P10 | Android | 5.1 | 432 | 16 : 9 | 360 x 640 | 1080 x 1920 | 3.0 xxhdpi |
| HUAWEI P10 Plus | Android | 5.5 | 540 | 16 : 9 | 360 x 640 | 1440 x 2560 | 4.0 xxxhdpi |
安卓图标尺寸
| 屏幕大小 | 启动图标 | 操作栏图标 | 上下文图标 | 通知系统图标(白色) | 最细笔画 |
| 1080x1920 | 144x144Dp | 96x96Dp | 48x48Dp | 72x72Dp | 不小于3px |
| 720x1280 | 48x48Dp | 32x32Dp | 16x16Dp | 24x24Dp | 不小于2px |
| 480x800 480x854 540x960 | 72x72px | 48x48px | 24x24px | 36x36px | 不小于3px |
| 320x480px | 48x48px | 32x32px | 16x16px | 34x24px | 不小于2px |
字体 Typography
中文字体:Source Han Sans / Noto
英文字体:Roboto
| 元素 | 字重 | 字号 | 行距 | 字间距 |
|---|---|---|---|---|
| App bar | Medium | 20sp | - | - |
| Buttons | Medium | 15sp | - | 10 |
| Headline | Regular | 24sp | 34dp | 0 |
| Title | Medium | 21sp | - | 5 |
| Subheading | Regular | 17sp | 30dp | 10 |
| Body 1 | Regular | 15sp | 23dp | 10 |
| Body 2 | Bold | 15sp | 26dp | 10 |
| Caption | Regular | 13sp | - | 20 |
图标 icons
| 图标用途 | mdpi (160dpi) | hdpi (240dpi) | xhdpi (320dpi) | xxhdpi (480dpi) | xxxhdpi (640dpi) |
|---|---|---|---|---|---|
| 应用图标 | 48 x 48 px | 72 x 72 px | 96 x 96 px | 144 x 144 px | 192 x 192 px |
| 系统图标 | 24 x 24 px | 36 x 36 px | 48 x 48 px | 72 x 72 px | 196 x 196 px |
应用图标 Product icons
-

方形
高度:152dp 宽度:152dp
-

圆形
直径:176dp
-

垂直长方形
高度:176dp 宽度:128dp
-

水平长方形
高度:128dp 宽度:176dp
系统图标 System icons
-

方形
高度:18dp 宽度:18dp
-

圆形
直径:20dp
-

垂直长方形
高度:20dp 宽度:16dp
-

水平长方形
高度:16dp 宽度:20dp
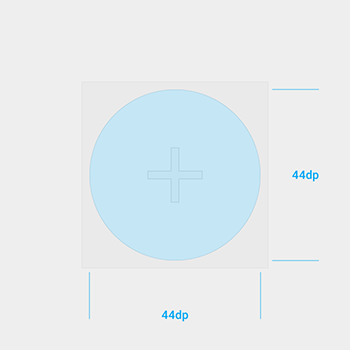
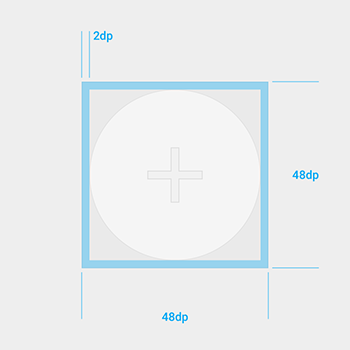
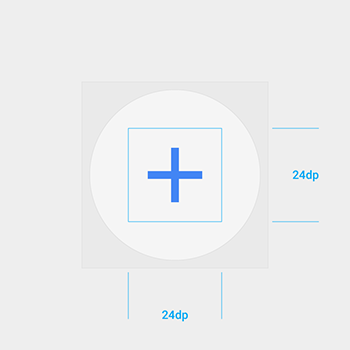
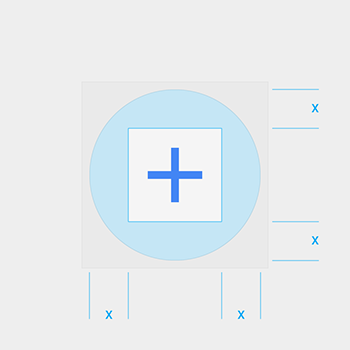
快捷图标 Shortcut icon
-

实际面积
高度:44dp 宽度:44dp
-

总面积
高度:48dp 宽度:48dp
-

系统图标尺寸
高度:24dp 宽度:24dp
-

实际面积位置
剩余高度:24dp
剩余宽度:24dp
单位和度量 Units and measurements
dpi =屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸
dp =(宽度像素 x 160)/ dpi
| 名称 | 分辨率 px | dpi | 像素比 | 示例 dp | 对应像素 |
|---|---|---|---|---|---|
| xxxhdpi | 2160 x 3840 | 640 | 4.0 | 48dp | 192px |
| xxhdpi | 1080 x 1920 | 480 | 3.0 | 48dp | 144px |
| xhdpi | 720 x 1280 | 320 | 2.0 | 48dp | 96px |
| hdpi | 480 x 800 | 240 | 1.5 | 48dp | 72px |
| mdpi | 320 x 480 | 160 | 1.0 | 48dp | 48px |
UI组件布局 Element Layout
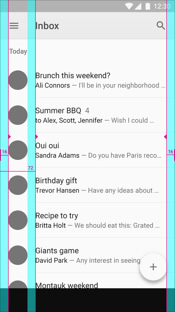
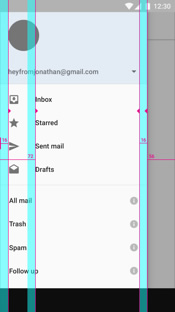
列表 List
-

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
-

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 子标题:48dp
4. 列表项:72dp -

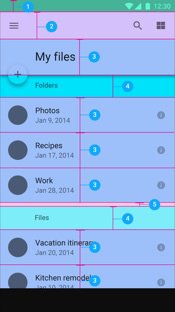
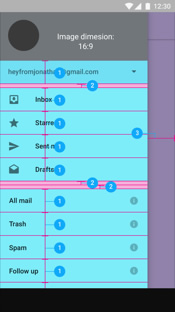
垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
-

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 标题和列表项:48dp
4. 子标题:48dp
5. 内容区域间的距离:8dp
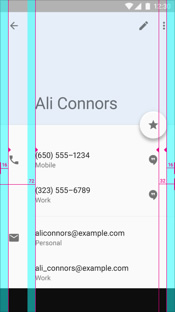
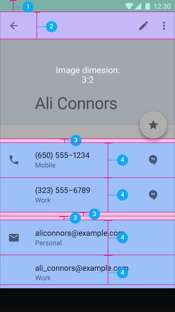
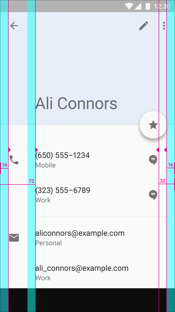
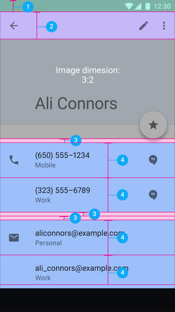
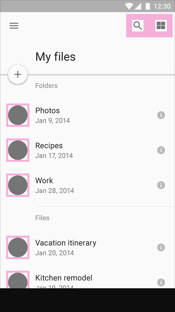
详情视图 Detail view
-

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
右边图标的右边距为32dp
-

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 内容区域间的距离:8dp
4. 列表项:72dp -

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
弹出菜单与右边框的距离为56dp
-

垂直边距
1. 列表项:48dp
2. 内容区域间的距离:8dp
3. 导航右边距:56dp
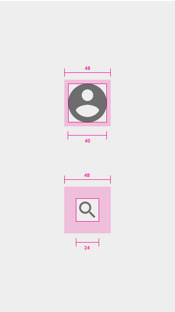
触控区域尺寸 Touch target size
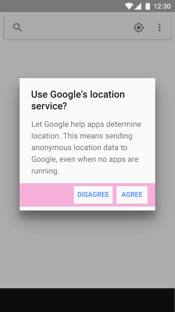
-

头像:40dp
图标:24dp
触控区:48dp
-

实例
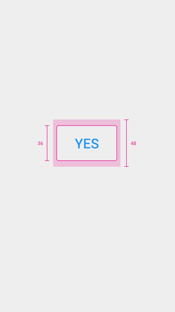
-

触控区域高度:48dp
按钮高度:36dp
-

实例
应用栏 App bar
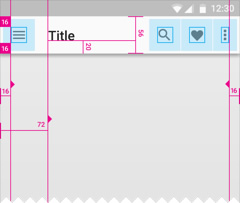
-

应用栏高度:56dp
应用栏左右内边距:16dp
应用栏图标上、下、左内边距:16dp
应用栏标题左内边距:72dp
应用栏标题下内边距:20dp -

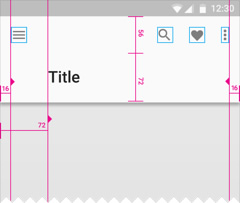
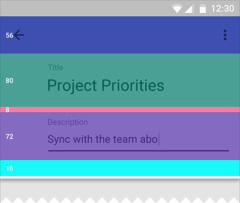
应用栏高度:128dp
-

操作栏高度:56dp
标题栏高度:80dp
标题栏底部内边距:8dp
描述区域高度:72dp
描述区底部内边距:16dp